
Problem
People are bombarded with text messages, emails, and push notifications about store sales and discounts, which can feel overwhelming and difficult to manage—especially for those with busy lifestyles. There isn’t one place to save wishlist items, monitor price changes, and organize items by category.
Why it Matters
People love hunting for deals and discovering items they wish to purchase, but current solutions don’t allow for simple, centralized tracking. Busy users don’t want to sift through entire stores—they want tools to focus on items they’re interested in. Browsing on platforms like Pinterest is enjoyable, but what if users could turn window shopping into actionable buying opportunities?
Goals & Sucess Indicators
Key Goals
Create an interface that allows users to select items they are interested in, track their price and in-stock status, and receive real-time alerts about changes.
Allow users to organize items according to their preferences.
Research
Competitive Analysis
I conducted an in-depth analysis of platforms like Pinterest, StockX, and Capital One Savings, identifying features that enhance user experience and could serve as inspiration for my designs.
Competitive Analysis Insights
Ideation
I created rough layouts for each page in the flow diagram using iPad sketches. To refine the information hierarchy, I incorporated key-frames and insights gathered from the competitive analysis, ensuring a more informed and structured design approach aligned with successful patterns.
Design Process
Key Features
Onboarding Survey: To understand user preferences and recommend items tailored to their tastes.
Web Platform: Users can browse, categorize, and organize their wishlist items while on their internet browser like they do while shopping.
Browser Extension: This enables users to add items from any website quickly and receive notifications for deals or restocks.
Visual Style
Minimalist Design: Clean and uncluttered, focusing on the items users care about.
Color Palette: Neutral tones with pops of color to highlight important actions or updates.
Target Audience
People who use their electronic devices to shop online for themselves and loved ones.
Business owners who have multiple goods to purchase from various locations.
Defining Success
Users find it easy and useful to organize the different items they have saved.
Users prefer to save items they want to track using Shoppy as opposed to tracking prices and in-stock changes the way they are currently.
Users enjoy the experience enough to use it as a shopping platform and not just a tool for finding deals.
User Demographic Insights *
The global online shopper base reached 2.71 billion in 2024 and is projected to grow to 2.77 billion by 2025, with e-commerce sales expected to hit $6.8 trillion by 2028.
Online shopping is widely preferred, with 96% of Gen Z and 44% of Millennials favoring it over in-person shopping.
By 2026, mobile shoppers are expected to make up 69.2% of the U.S. population.
Social commerce is growing rapidly—58% of U.S. shoppers in 2023 purchased products after seeing them on social media, contributing to an estimated $75.6 billion in sales that year.
*Fatima, Sehar. 2024. “InBeat Agency.” Inbeat.agency. September 4, 2024. https://inbeat.agency/blog/online-shopping-statistics.
Align product recommendations with individual tastes through algorithms that learn user behavior.
Display large high-quality images of items, to emphasize visuals over text.
Deliver brief alerts focused on sale/restock status with eye-catching CTAs.
Allow users to control how their items are organized.
Reduce distractions with minimal ads and banners.
Simplify actions in browser extension pop-ups with large CTAs.
Direct users to the website of the items so they can gather purchasing details there
Flow Charts
Soloution
Beyond the homepage, users can navigate to the Explore page, where an infinite scrolling feed—similar to Pinterest—suggests additional items tailored to their preferences. The algorithm balances familiarity with discovery, surfacing products that match their interests while introducing fresh finds. Colorful tags marked in the top corner of items, such as newly discounted or back-in-stock items, ensure users never miss out on deals.
Wrap up & Takeaways
To map the user journey, I created a flowchart using digital sticky notes to visualize how users navigate the interface. I identified two pathways for saving or purchasing an item:
Starting from a store's website
Starting within the Shoppy interface.
Sketches and Wireframes
Design Principles
Simplicity: Let the items speak for themselves, minimizing unnecessary text and loud CTAs.
Color Indicators: Subtle and consistent colors representing the types of notifications to make it easy to understand item updates at a glance.
Efficiency: Every action should be intuitive and quick. The point of Shoppy is to make an easier online shopping experience.
Future Improvements
Auto-Purchase Feature: Enable users to set criteria for auto-purchasing items (e.g., when a price drops to a specific range or an item comes back in stock).
Enhanced Personalization: Integrate machine learning to better recommend items based on browsing and saving behavior.
What I Learned
The biggest lesson I learned was the vital role of color in shaping an interface's look and feel. I experimented with various color palettes before settling on bright, bold tags and accent colors to make Shoppy feel fun and inviting. My goal was to highlight urgency in a way that felt exciting rather than stressful, ensuring the experience remained playful rather than overly serious. This was super fun to explore and experiment with and I am very happy with how everything turned out.
To help users keep track of all their desired items in one place, Shoppy requires an account that centralizes and organizes their shopping preferences and item updates. To ensure recommendations align with individual tastes, the onboarding process includes a quick survey that gathers insights on shopping habits, preferred styles, and frequently visited stores. This creates a highly personalized experience from the start so users are greeted with items they are already interested in.
Onboarding
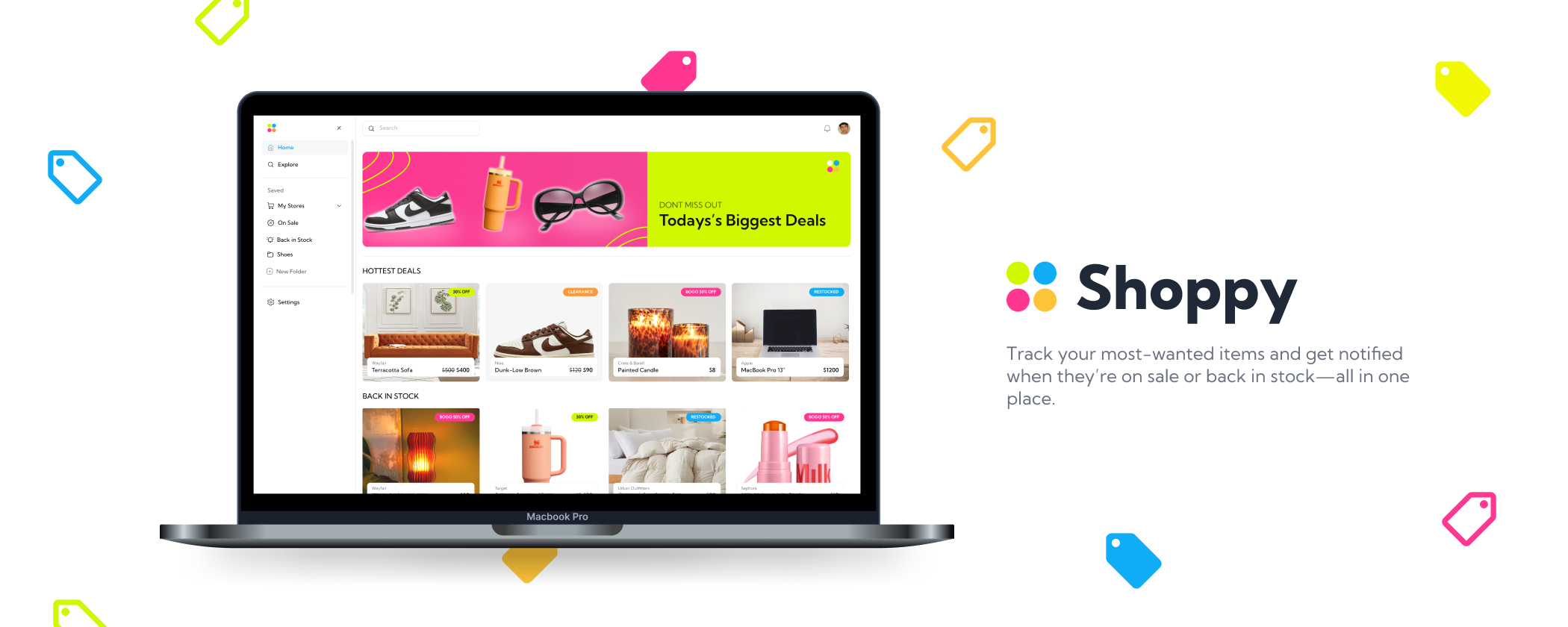
Using data from the onboarding survey, Shoppy curates a homepage experience tailored to each user. The feed highlights major deals, restocked and saved items, and personalized recommendations based on followed stores. This ensures users always have quick browsing access to relevant shopping opportunities.
Explore & Organize
Personalized Feed
Back in Stock & Sale
For users who want to focus solely on discounted or restocked products, dedicated pages make it easy to browse these categories. Items are organized by saved stores, providing a streamlined way to check for deals from preferred brands.
Alerts & Personal Folders
Browser Extension
Shoppy’s browser extension enhances online shopping by allowing users to save items directly from any website. While saving, they can customize details like size and color, set price-drop or restock alerts, and organize items into folders for easy tracking—all without leaving their shopping site.
Users are also able to save and organize the items they have already saved with customizable folders. In this case, users can organize items based on whatever categorization method works best for them ( as shown above a “Shoes” folder). The alerts page is also a convenient and quick method for users to view new notifications about the items they have saved.
Mobile
To ensure users can be up to date on the status of their most wanted items I also designed a mobile app to ensure no alerts went unnoticed throughout the user’s busy day.















